Lesezeit: 3 Minuten

Einen Tag mit Res zu verbringen, kann ganz schön bunt sein. Unser Teamleiter Grafik nimmt uns mal kurz mit in seine Welt und verrät dabei unter anderem, wie unsere Farbwahrnehmung funktioniert.
Weswegen ist RGB dermassen zentral für die Farbwahrnehmung?
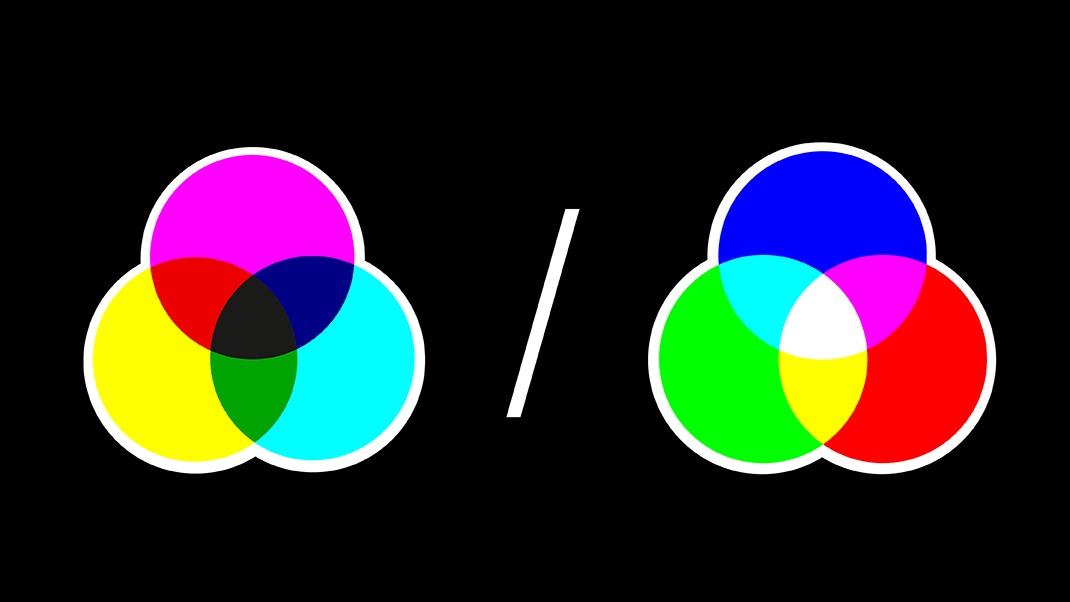
Zuerst: RGB steht für Rot, Grün und Blau. Die Stäbchen in unseren Augen sind für die Wahrnehmung der Hell-Dunkel-Unterschiede verantwortlich. Die Zapfen in den Augen sind hier jedoch relevanter: Sie ermöglichen uns die Farbwahrnehmung. Von diesen Augzapfen sind drei verschiedene Rezeptoren für Rot, Grün und Blau verantwortlich. Werden diese drei Farben unterschiedlich übereinander gelagert, resultiert daraus unsere farbige Wahrnehmung. Werden alle drei Rezeptoren gleichzeitig zu gleichen Teilen erregt, so sehen wir ein weisses Bild. Treffen zum Beispiel nur rote und grüne Lichtstrahlen auf unser Auge, so erscheint uns die Farbe Gelb. Das Prinzip der additiven Farbmischung!
Lassen sich damit alle Farben darstellen?
Prinzipiell ja. Mit den drei additiven Primärfarben ist dies möglich. Übrigens: Fehlen alle drei, entsteht schwarz. Werden aber zu gleichen Teilen jeweils nur zwei Farben davon gemischt, so entstehen die Sekundärfarben Cyan, Magenta und Yellow. Diese bilden zusammen die Grundfarben des subtraktiven Farbsystems. Mischt man nun diese drei Sekundärfarben, so entsteht Schwarz. Zusammen mit Cyan, Magenta und Yellow haben wir nun das zweite Farbspektrum definiert: CMYK, wobei der K für Schwarz als «Keyfarbe» steht.

Gibt es denn bevorzugte Verwendungszwecke für diese beiden «Farbwelten»?
CMYK kommt generell für den Druck zum Einsatz, während RGB für den Screen oder Monitor verwendet wird. Falls du dies noch nie gemacht hast: Schau dir mal ein leeres Word Dokument an. Dies ist ja «weiss», oder? Wenn du nun ganz nah an den Bildschirm gehst, siehst du schwach Rot, Grün und eben Blau. Tu das aber ja nicht zu lange! (lacht)
Bei der Grafik ist immer wieder die Rede von Pixeln oder Vektoren. Was hat es damit auf sich?
Das Stichwort lautet hier «Auflösung». Wir rechnen hier mit «dots per inch» (dpi). Je nachdem, wie gross das Endprodukt sein muss, empfiehlt sich das Vorgehen mit Pixeln oder Vektoren. Stell es dir so vor: Pixel lassen sich nicht unendlich vergrössern ohne dass die Qualität bzw. die Schärfe des Bildes darunter leidet. Vektordateien hingegen lassen sich beinahe unendlich vergrössern. Das Resultat bleibt scharf.
Als Beispiel: Fotos bestehen immer aus Pixeln und lassen sich deswegen nur bis zu einer bestimmten Grösse skalieren. Ein Logo besteht idealerweise aus Vektordateien. So behält es – egal, welcher Verwendungszweck und damit zusammenhängende Grösse – immer eine scharfe Kante.
Zum Schluss: Gibt es etwas, das dich immer wieder überrascht?
Ich finde es immer wieder interessant, wie viele Botschaften unterbewusst vermittelt werden können. Dies beginnt bereits bei der Auswahl des Papiers, der Farbe, der Schrift(-Grösse), beim Format etc. Auf was für einem Papier bringen wir die Botschaft an? Wird es sich um gestrichenes oder ungestrichenes Papier handeln? Wie dick wird das gewählte Papier sein? Was für eine Farbe wird es haben, um die Botschaft zu unterstreichen?
Der sogenannte «Look and Feel» einer Botschaft übermittelt bereits sehr viel und kann entscheidend zum Gelingen beitragen. Das finde ich im Übrigen auch etwas vom spannendsten an meinem Job: Aus sehr vielen Möglichkeiten gilt es, die richtigen miteinander zu kombinieren und so für den Kunden Überzeugendes herauszukristallisieren.
Laden Sie hier den Leitfaden für eine Offertenafrage bei einer Druckerei herunter!




Kommentare